01. 반응형: 미디어 쿼리
@media (max-width:800px) {
#grid{
display: block;
}
#list{ /*목록*/
border-right: none;
}
}
위 코드처럼, @midia ()하고 크기를 지정해 주면, 해당 크기부터는 어떠한 형식이 되도록 지정해 줄 수 있다. max로 할 경우엔 최대 지정 px 만큼까지 해당 내용이 실행된다는 뜻이고, min으로 할 경우엔 최소 지정 px을 넘어가는 순간부터 해당 내용이 실행된다고 보면 된다. 이 코드에서는 800px까지는 웹 페이지가 작으니 목록을 위로 올리게끔 그리드 display를 block타입으로 하여 한 페이지 전체를 차지하도록 하였으며, 그에 따른 목록 선도 none으로 안 보이게 하였다.
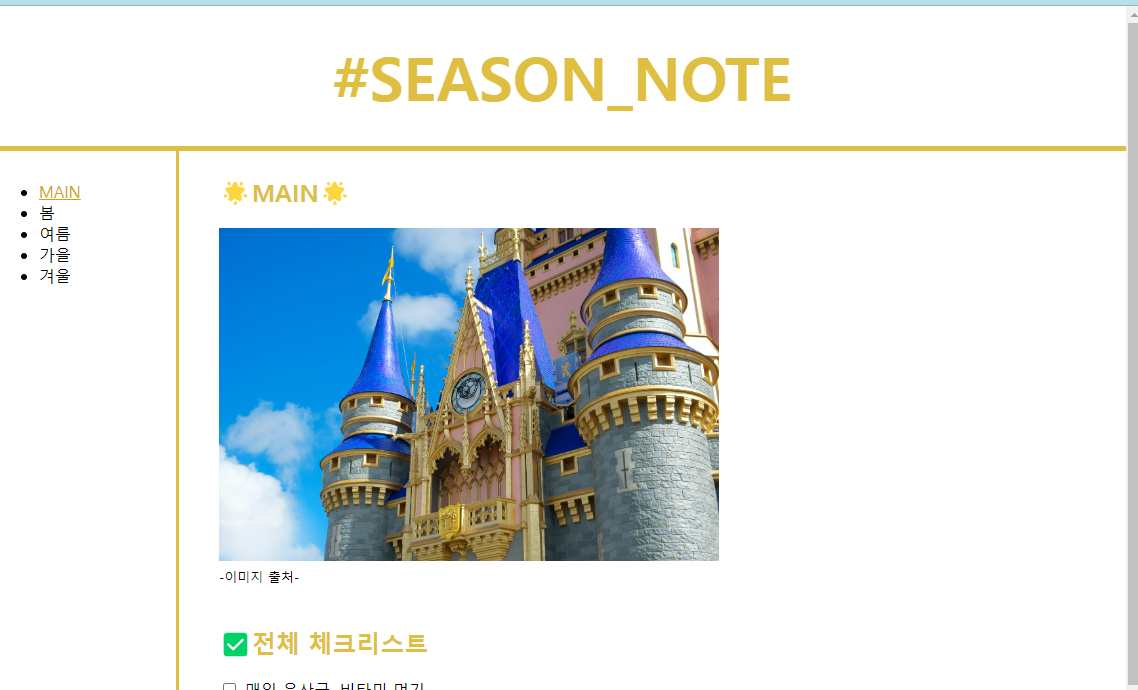
800px 이상 부터는 화면이 크니 원래 구현했던 대로 진행되도록 하는 코드이다.
따라서 800px 이상인 화면에서는 원래처럼 보였다가,

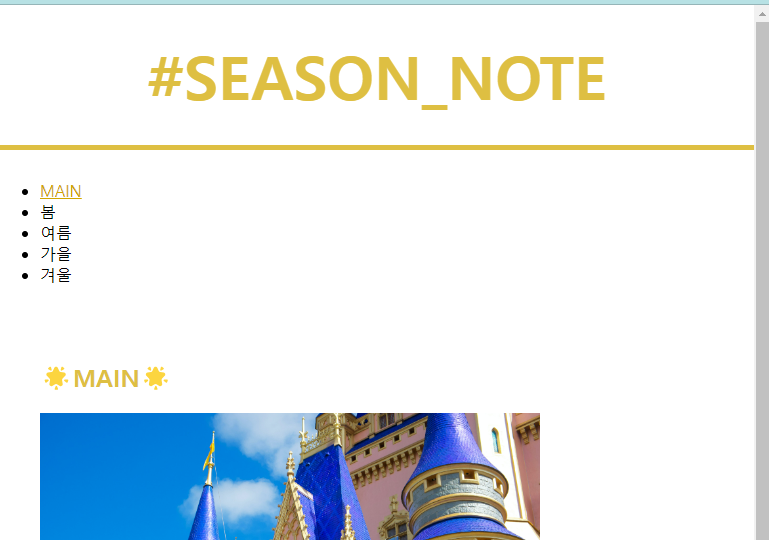
800px보다 작아지면 세로 모드처럼 반응형으로 변하게 된다.

02. css 파일 분할
여러 html 파일에서 동일한 css style을 쓰고 있을 경우, 중복이 되어 불편하니 이를 하나의 css 파일로 묶어서 사용해 보자!
html의 css부분은 서로 다른 것들(색이 각각 다름)만 남겨 놓고, 나머지는 style.css파일로 복붙 하였다.
★각 .html에서는 style태그가 끝나는 지점 바로 아래에
<link rel="stylesheet" href="css파일명"> 을 꼭 넣어주도록 한다!! -> 링크되어 참조한다는 의미
★깔끔하게 html에서는 css부분을 안 쓰면 좋겠지만, 만약 아래처럼 쓴 경우엔 반드시 링크 태그는 아래에 넣어준다. html에선 하위 라인이 더 우선시된다. 이 역시 마찬가지로, 위에 써넣을 시엔 아래 스타일 태그가 더 우선시되어서 반응형이 제대로 안된다......
/*index.html*/
<style>
#active{
color: rgb(208, 167, 0);
text-decoration: underline;
}
h1{
font-size: 60px;
text-align: center;
border-bottom: 5px solid rgb(222, 191, 66);
margin:0px;
padding:30px;
}
#list{ /*목록*/
border-right: 3px solid rgb(222, 191, 66);
}
</style>
<link rel="stylesheet" href="style.css">
/*style.css*/
body{
margin: 0px;
}
.saw{
color:gray;
}
a{
color: black;
text-decoration: none;
}
#grid ul{
width: 70px;
margin:0px;
padding: 30px;
padding-left: 40px;
}
#grid{ /*그리드 전체*/
display: grid;
grid-template-columns: 180px 1fr;
}
#article{ /*내용*/
padding-top: 5px;
padding-left: 40px;
}
@media (max-width:800px) {
#grid{
display: block;
}
#list{ /*목록*/
border-right: none;
}
}
이런 식으로 중복을 잘 관리한다면, 코드 관리도 편해지고 인터넷에서 해당 페이지를 로딩할 때 걸리는 시간도 줄일 수 있다. 생각하면서 잘 코딩하자!!
이렇게 하면 대충 css까지 끝~!!
이제 자바스크립트로 웹페이지에 동작을 넣는 것을... 배워보겠다,,,
드디어 로그인 페이지랑 확실한 체크리스트를 만들 수 있는 것일까 빠밤 투비컨티뉴
'🍀Web > Front-End' 카테고리의 다른 글
| [공부 기록 07] 다크모드 만들기 (0) | 2024.01.18 |
|---|---|
| [공부 기록 06] js 시작하기 (0) | 2024.01.15 |
| [공부 기록 04] CSS 추가 적용해서 더 꾸미기 (2) | 2024.01.09 |
| [공부 기록 03] 댓글 기능 추가, CSS <style> 태그로 꾸미기 (1) | 2024.01.07 |
| [공부 기록 02] 웹 서버, 웹 호스팅, 동영상 추가로 업데이트 시키기 (1) | 2024.01.06 |
