★vs code 폴더 선택(이미지 등 추가 시 이 폴더에 다 있어야 됨) -> .html 파일 생성 -> html로 웹의 틀을 짜고 css로 꾸밀 수 있음 + js로 동작 추가
본격적으로 내가 하고 싶은 웹 만들기를 시작하기 위해서, 여러 강의를 찾아보다가 '생활 코딩'을 알게 되었다.
-> https://opentutorials.org/course/1
어제 자기 전에 영상으로 계속 봤는데 되게 자세하게 알려주셔서 지금 vs code키고 따라 해 보는 중~.~
아직 기초 단계지만 학교에서 맨날 c++ 베릴로그 어셈블리만 하다가 눈에 바로 보이고 꾸밀 수 있는 거 하니까 짱 신기하고 은근 재밌다 (물론 얘도 과제가 되면 싫어질 거 같긴 함)
암튼 이번 2-2 겨울 방학 때는 강의들 보면서 기초 문법 익히고 사이트 하나 정해서 클론 코딩 해보기!!! <- 가 목표이다!!
그래서 할 때마다 기록 적으면 나중에 다 배우고 나서(가능하겟지,,,) 다시 초반 거 보면 웃길 거 같아서 적으려고 하고 있다.
그럼 시작 ~~~
1. 제목, 강조, 단락 구분, 이미지 넣기: <h1> <br> <p> <img>

우선 가장 기본 태그들로 만든 것이다.
<head>
<h1>이것은 h1 제목이다</h1>
</head>
<body>
<ul>ul 은 가운데 + 줄바꿈?</ul>
얘는 <strong><u>strong과 u</u></strong>
<p>
가나다라마바사아자차카타파하
<p> P를 이용하여 단락 조절 가능 </p>
<img src="img1.jpg" width="50%">
<p style="margin-top: 100px;">
또한 css로 p style="margin-top: 100px"한 결과 이렇게 됨</p>
</p>
</body>- 크게 <head>와 <body>로 나누고, 제목은 <hn>태그로 쓴다. n은 1~6까지 가능하다.
- <p>를 이용해서 단락 구분이 가능하다. <br>도 있지만 얘는 끝맺음이 없어서 코드를 볼 때는 <p>로 하는 게 더 좋은 거 같다. (단순히 개행처럼 끝에 간단하게 쓰고 싶을 때는 <br>이 나을 수도 있을 거 같음.)
- css의 style을 덧붙여서 margin을 하면 여백을 줄 수 있다. top 방향으로 100px만큼 떨어진 사애이다.
- <img src(source) = "이미지 경로(코드와 같은 폴더에 저장)" width ="사이즈% 조정">, 이때 색 칠해진 부분들을 속성이라 하며 서로 위치는 상관 없다. 태그의 이름만으로는 정보가 부족할 때 쓰인다.
2. 목록 추가: <ul> <ol> <li>

<head>
<h1>겨울이 좋은 이유</h1>
</head>
<body>
<img src="img1.jpg" width="50%">
<p>
1. 눈이 내림
2. 크리스마스가 존재
3. 겨울 방학
4. 가요대제전 무대 봐야 됨
5. 벌레가 없어 (매우 중요)
</p>
</body>- 단순히 위와 같이 글을 작성했을 땐 한 줄로 뜬다. 개행을 할 수도 있겠지만 더 편한 목록 태그가 존재한다.
- 목록, list 태그들은 부모 자식 태그로 서로 같이 쓴다. 아래 주석 내용과 같다.
- html에서 주석은 <!--(내용 여러 줄 가능)--> 로 쓴다.
<head>
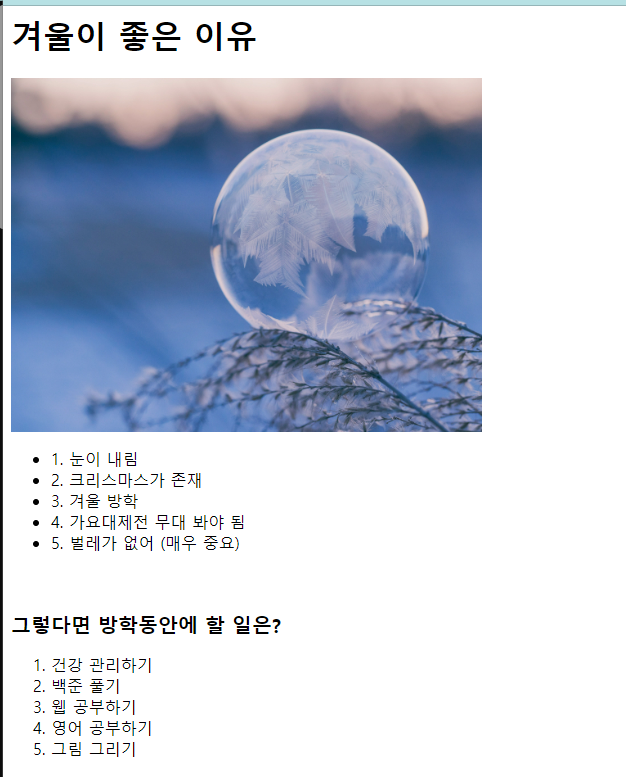
<h1>겨울이 좋은 이유</h1>
</head>
<body>
<img src="img1.jpg" width="50%"> <br>
<!--ul, ol과 같은 부모 list 태그는 자식으로 li를 써야 됨-->
<!--Unordered List: 비순서 목록(그냥 점 추가)-->
<ul>
<li>1. 눈이 내림</li>
<li>2. 크리스마스가 존재</li>
<li>3. 겨울 방학</li>
<li>4. 가요대제전 무대 봐야 됨</li>
<li>5. 벌레가 없어 (매우 중요)</li>
</ul> <br><br>
<span style="font-size: 20px;">
<strong>그렇다면 방학동안에 할 일은?</strong>
</span>
<!--Ordered List: 순서 목록(자동 번호 추가)-->
<ol>
<li>건강 관리하기</li>
<li>백준 풀기</li>
<li>웹 공부하기</li>
<li>영어 공부하기</li>
<li>그림 그리기</li>
</ol>
</body>
위 코드로 새로고침을 하면 다음과 같이 변경된다.

3. 페이지명, 소스: <tilte> <meta> <html> <!doctype html>

<title>Web - html</title><title> 태그를 쓰면 페이지명을 바꿀 수 있다. (원래는 그냥 파일 명으로 되어 있음)
<meta charset="utf-8">또한 한글이 깨져서 나타날 경우엔 meta 태그로 현재 vs code에서 사용 중인 (우측 하단에 써 있음) 것으로 바꾼다. 그런데 난 예전에 이걸로 뭔 설정을 건드려놓아서 안 써도 한글로 잘 뜨긴 함,,,
그리고!!
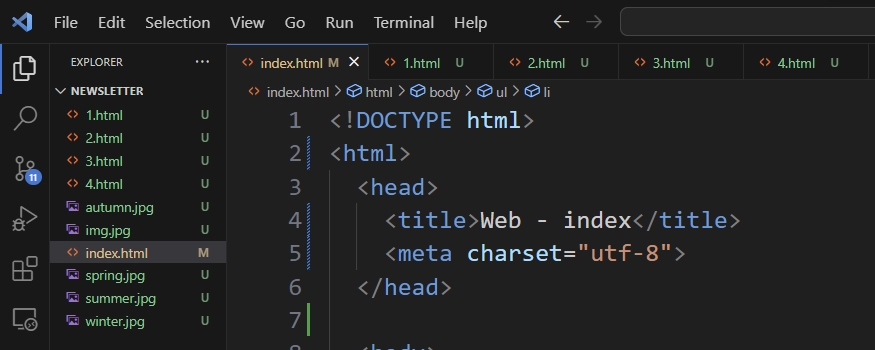
지금까지 <head>와 <body>를 살짝 맘대로 쓰고 있었는데, 위 두 코드와 같이 본문을 설명하는 내용들이 <head>에 들어가고 나머지(제목 포함) 웹에 나타나는 본문 내용들이 <body> 태그에 들어가는 것이었다. 난 그냥 제목이 <head>인 줄
또한 <head>, <body>를 전부 감싸는 태그로는 <html>을 쓰며, 최상단에는 <!doctype html>을 써준다.
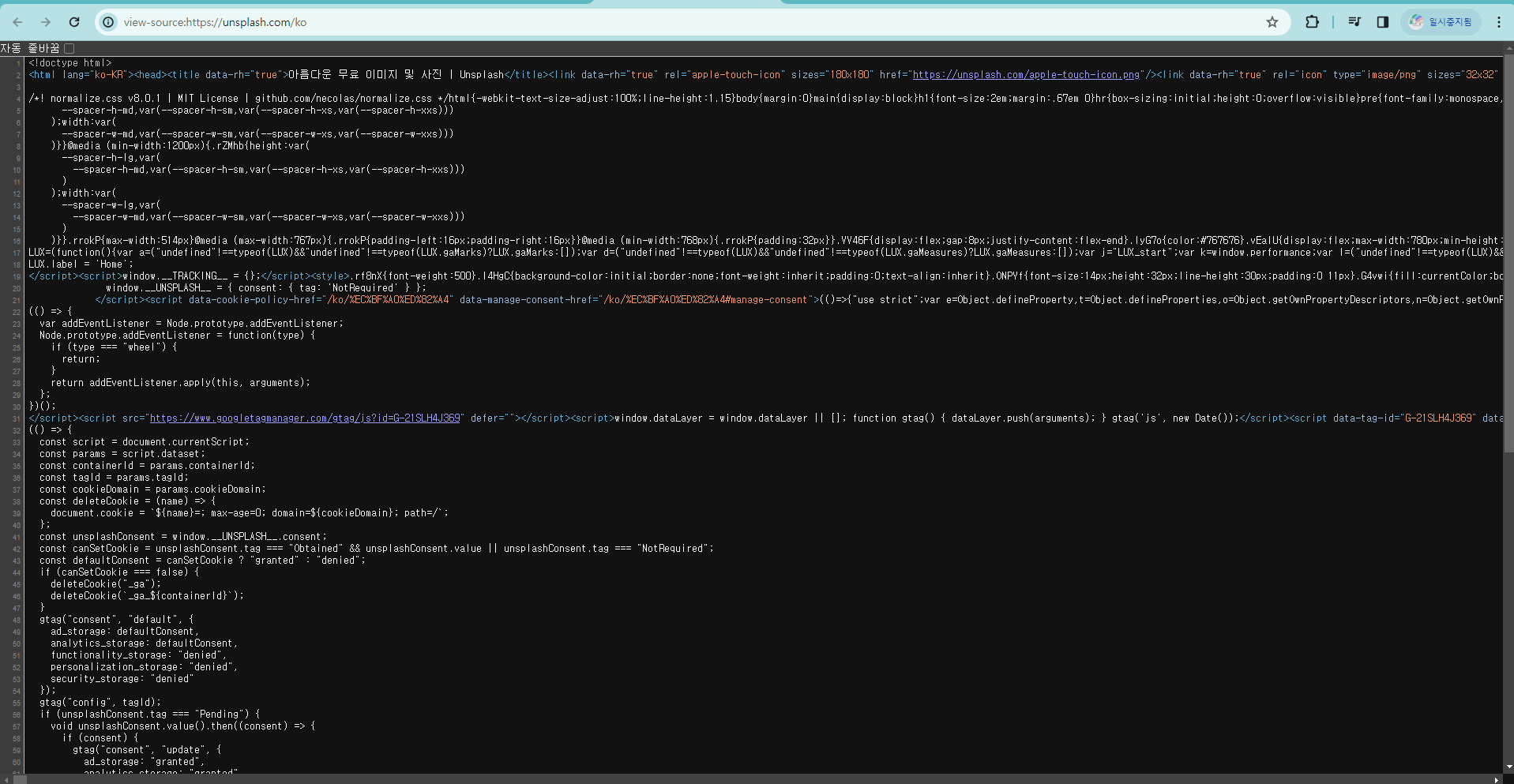
아무 사이트나 들어가서 우클릭을 한 뒤 '페이지 소스 보기'를 누르면, 해당 페이지가 html로 나오는 것을 볼 수 있다.
예시로 아까 무료 이미지 사이트의 소스 보기를 하면 아래 화면처럼 나온다.

<!doctype html>, <head>, <title>, <meta>등이 보인다!! (근데 body태그는 나만 못 찾겠는 건지 안보임)
아무튼 지금 배우고 나서 보니까 어떤 구조로 이루어져 있는지 대충 알 거 같아서 짱 신기하다.
4. 하이퍼링크: <a>

하이퍼링크를 걸고 싶을 때는 <a> 태그를 사용한다. 이때도 태그만으로는 정보가 부족하기 때문에 'href(하이퍼링크 참조)'속성을 추가한다. 그리고 링크를 쓰고, 태그 사이에 내용을 작성하면 해당 내용에 링크가 걸리게 된다.
<a href="https://unsplash.com/ko"> -이미지 출처- </a>
이렇게만 하면 웹에서 해당 링크를 클릭했을 때 같은 탭에서 이동만 하는 형식이 되며, 만약 새 탭으로 열고 싶은 경우에는 target 속성을 추가한다.
<a href="https://unsplash.com/ko" target="_blank"> -이미지 출처- </a>
링크에 마우스를 갖다 놓았을 때 정보가 뜨게 하고 싶으면 title 속성을 추가한다.
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
5. 여러 파일로 index별 웹 생성

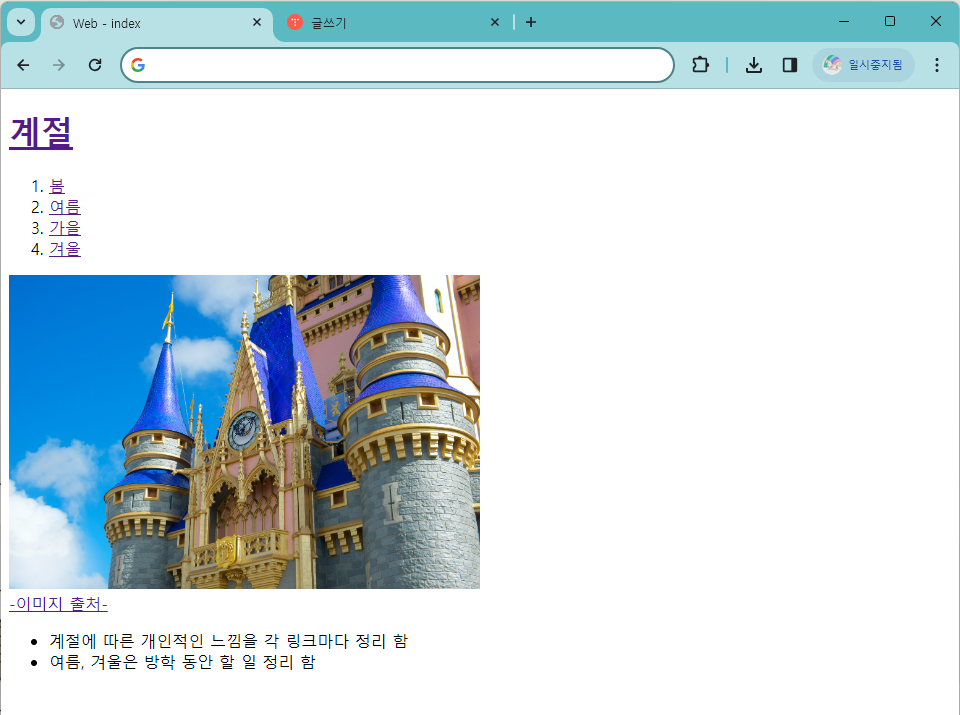
메인 홈이 되는 index.html파일과 계절 별로 html 파일을 추가로 생성하였다. 사진도 다 같은 폴더에 저장하여 코드를 내용에 맞게 수정하면 간단한 웹 페이지가 완성된다.
<!--index.html-->
<!DOCTYPE html>
<html>
<head>
<title>Web - index</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">계절</a></h1>
<ol>
<li><a href="1.html">봄</a></li>
<li><a href="2.html">여름</a></li>
<li><a href="3.html">가을</a></li>
<li><a href="4.html">겨울</a></li>
</ol>
<img src="img.jpg" width="50%"> <br>
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
<ul>
<li>계절에 따른 개인적인 느낌을 각 링크마다 정리 함</li>
<li>여름, 겨울은 방학 동안 할 일 정리 함</li>
</ul>
</body>
</html><!--1.html-->
<!DOCTYPE html>
<html>
<head>
<title>Web - spring</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">계절</a></h1>
<ol>
<li><a href="1.html">봄</a></li>
<li><a href="2.html">여름</a></li>
<li><a href="3.html">가을</a></li>
<li><a href="4.html">가을</a></li>
</ol>
<h2>봄이 좋은 이유</h2>
<img src="spring.jpg" width="50%"> <br>
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
<!--Unordered List: 비순서 목록(그냥 점 추가)-->
<ul>
<li>벚꽃 길이 예쁨</li>
<li>따뜻해지기 시작</li>
<li>산책하기 좋음 (운동 됨)</li>
<li>새학기지만 아직은 버틸만 함</li>
<li>슬슬 옷 입기 재밌음 (아이러브코트)</li>
</ul>
</body>
</html><!--2.html-->
<!DOCTYPE html>
<html>
<head>
<title>Web - summer</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">계절</a></h1>
<ol>
<li><a href="1.html">봄</a></li>
<li><a href="2.html">여름</a></li>
<li><a href="3.html">가을</a></li>
<li><a href="4.html">가을</a></li>
</ol>
<h2>여름이 그럭저럭인 이유</h2>
<img src="summer.jpg" width="50%"> <br>
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
<!--Unordered List: 비순서 목록(그냥 점 추가)-->
<ul>
<li>옷 꾸미기 좋음</li>
<li>근데 개더워서 나가자마자 씻고 싶음</li>
<li>벌레가...(제일 싫은 이유)</li>
<li>여름 방학 존재</li>
<li>풍경이 예쁨 (보기만 하고 나가기는 싫음)</li>
</ul> <br><br>
<span style="font-size: 20px;">
<strong>그렇다면 방학동안에 할 일은?</strong>
</span>
<!--Ordered List: 순서 목록(자동 번호 추가)-->
<ol>
<li>건강 관리하기</li>
<li>계절 학기 재수강 (제발)</li>
<li>웹 공부하기</li>
<li>영어 공부하기</li>
<li>그림 그리기</li>
</ol>
</body>
</html><!--3.html-->
<!DOCTYPE html>
<html>
<head>
<title>Web - autumn</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">계절</a></h1>
<ol>
<li><a href="1.html">봄</a></li>
<li><a href="2.html">여름</a></li>
<li><a href="3.html">가을</a></li>
<li><a href="4.html">겨을</a></li>
</ol>
<h2>가을이 보통인 이유</h2>
<img src="autumn.jpg" width="50%"> <br>
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
<!--Unordered List: 비순서 목록(그냥 점 추가)-->
<ul>
<li>지옥 2학기 시작</li>
<li>할로윈 존재 (동숲 이벤트 가야 됨)</li>
<li>벌레 제일 많이 나옴 (진짜 최악)</li>
<li>슬슬 한 해가 끝나감 (좋음)</li>
<li>그냥 힘듦</li>
</ul>
</body>
</html><!--4.html-->
<!DOCTYPE html>
<html>
<head>
<title>Web - winter</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">계절</a></h1>
<ol>
<li><a href="1.html">봄</a></li>
<li><a href="2.html">여름</a></li>
<li><a href="3.html">가을</a></li>
<li><a href="4.html">겨울</a></li>
</ol>
<h2>겨울이 좋은 이유</h2>
<img src="winter.jpg" width="50%"> <br>
<a href="https://unsplash.com/ko" target="_blank" title="unsplash"> -이미지 출처- </a>
<!--Unordered List: 비순서 목록(그냥 점 추가)-->
<ul>
<li>1. 눈이 내림</li>
<li>2. 크리스마스가 존재</li>
<li>3. 겨울 방학</li>
<li>4. 가요대제전 무대 봐야 됨</li>
<li>5. 벌레가 없어 (매우 중요)</li>
</ul> <br><br>
<span style="font-size: 20px;">
<strong>그렇다면 방학동안에 할 일은?</strong>
</span>
<!--Ordered List: 순서 목록(자동 번호 추가)-->
<ol>
<li>건강 관리하기</li>
<li>백준 풀기</li>
<li>웹 공부하기</li>
<li>영어 공부하기</li>
<li>그림 그리기</li>
</ol>
</body>
</html>





ㅋㅋㅋㅋ ㅠ 그냥 아무말 대잔치해서 진짜 평범한 사이트가 됐지만 그래도 클릭할 때마다 이동되면서 나타나는 게 신기하다,,,
웹 공부 1일차 끝~~~~!!
'🍀Web > Front-End' 카테고리의 다른 글
| [공부 기록 06] js 시작하기 (0) | 2024.01.15 |
|---|---|
| [공부 기록 05] 반응형으로 웹 구성하기 (0) | 2024.01.10 |
| [공부 기록 04] CSS 추가 적용해서 더 꾸미기 (2) | 2024.01.09 |
| [공부 기록 03] 댓글 기능 추가, CSS <style> 태그로 꾸미기 (1) | 2024.01.07 |
| [공부 기록 02] 웹 서버, 웹 호스팅, 동영상 추가로 업데이트 시키기 (1) | 2024.01.06 |
